Cara Memasang Widget Pengunjung Online Whos Amung Us di Blog
- Pergi ke (whos.amung.us)
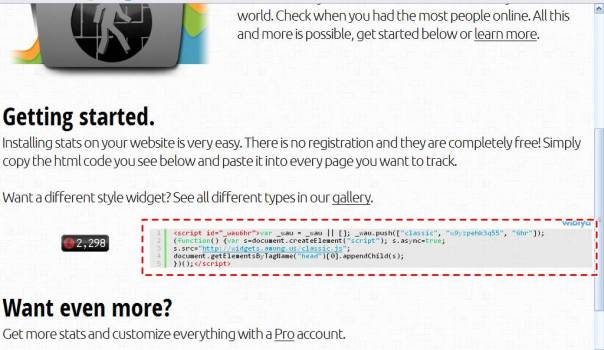
- Lihat halaman bawah website, terdapat kode… dan copy kode itu

- Setiap orang memiliki kode yang berbeda. Kurang lebih, kodenya berjenis seperti ini
<script id=”_wau6hr”>var _wau = _wau || []; _wau.push(["classic", "w9yzpehk3q55", "6hr"]);
(function() {var s=document.createElement(“script”); s.async=true;
s.src=”http://widgets.amung.us/classic.js”;
document.getElementsByTagName(“head”)[0].appendChild(s);
})();</script>
(function() {var s=document.createElement(“script”); s.async=true;
s.src=”http://widgets.amung.us/classic.js”;
document.getElementsByTagName(“head”)[0].appendChild(s);
})();</script>
- Ambil saja kode yang saya warnai Merah, w9yzpehk3q55
- Pilih desain dibawah ini dan masukkan kode merah tadi. Ingat! Setiap orang memiliki kode yang berbeda
Kodenya :
<a href=”http://whos.amung.us/stats/w9yzpehk3q55” target=”_blank”><img src=”http://whos.amung.us/widget/w9yzpehk3q55/”></a>
Kodenya :
<a href=”http://whos.amung.us/stats/w9yzpehk3q55” target=”_blank”><img src=”http://whos.amung.us/cwidget/w9yzpehk3q55/ff0000ffffff/”></a>
Kodenya :
<a href=”http://whos.amung.us/stats/w9yzpehk3q55” target=”_blank”><img src=”http://whos.amung.us/cwidget/w9yzpehk3q55/ffc20e000000/”></a>
Kodenya :
<a href=”http://whos.amung.us/stats/w9yzpehk3q55” target=”_blank”><img src=”http://whos.amung.us/swidget/w9yzpehk3q55/”></a>
___________________________________________________________________________________
- Ganti kode w9yzpehk3q55 dengan kode yang sudah anda dapatkan dari whos.amung.us
- Setelah anda mendapatkan kode dan sudah memilih desainnya. Paste kode itu di
Tampilan > Widget dari dasbor anda. Pastekan di widget TEXT dan klik SAVE
No comments:
Post a Comment